360度用スクロールJavaスクリプトの使い方
( 360度の写真用です。360度未満の写真は180度スクロールの解説をご利用下さい )
このJavaスクリプトはwindowsのIE6, FireFox 2 ,Netscape7で動作確認しています。
ページ作成から順に解説してありますが、すでに作成済みページの写真をスクロールさせることも出来ます。
※ スクリプトのご利用の際は、リンク集等に「瀬戸の夜景」へのリンク掲載お願いします。
(連絡していただく必要はありません)
普通に写真を表示した例
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<IMG src="img.jpg">
</BODY>
</HTML>

これに360度スクロールのJavaスクリプトを組み込みます
黄色文字部分を追加して下さい
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY onload="pwset()">
<TABLE cellpadding="0" cellspacing="0">
<TBODY>
<TR>
<TD nowrap>
<IMG id="pic1" src="img.jpg"><IMG id="pic2">
</TD>
</TR>
</TBODY>
</TABLE>
<SCRIPT type="text/javascript" src="360sc3.js"></SCRIPT>
</BODY>
</HTML>
--------------------------------------------------------------
 |
これだけでは動きません。
このスクリプトを動かすには、下記手順に従い 360sc3.js ファイルをダウンロードして同じホルダーに置く必要があります。
1.360sc3.js ← クリックする。(2007.7.1 版 FireFox2, Netscape7 対応)
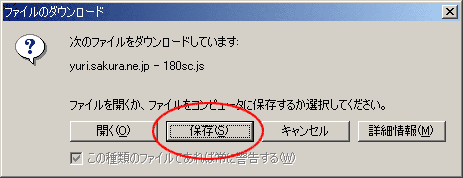
2.「ファイルのダウンロード」が表示されますので、[保存]をクリックして下さい。

3.すると保存ホルダを聞いてきますので、適当な場所へ保存して下さい。
4.保存した 360sc3.js ファイルを、HTMLファイルがあるフォルダにコピーして下さい。
※ この 360sc3.js ファイルが、往復スクリプトの本体です。
<SCRIPT type="text/javascript" src="360sc3.js"></SCRIPT>の部分で呼びだしています。
ホームページ作成ソフトによっては、このファイルが自動転送されない場合があります。
その場合はFTPソフトを使って、サーバーへ転送して下さい。
応用例 (2枚の違う写真を表示できます)
動作原理の解説 (改造にチャレンジしたい方、ご覧下さい)
このスクリプトの使用は自由ですが、ご使用の際は「瀬戸の夜景」へのリンク掲載をお願いいたします。
| 360度スクリプトを、ご利用いただいているホームページ | |
| オートスクロール パノラマギャラリー | 早池峰山頂上・田沢湖畔等の360度風景パノラマを掲載されています。 |
| 金華山ロープウェーホームページ | ぎふ金華山山頂からの夜景を掲載されてます。 |
| ようこそ アドヴェンチャーワールドへ | 木曽ふくしまスキー場からの大パノラマをご覧いただけます。 |
| KAN’s Home Page | 虎が岳 山頂からの展望図 (360度 CG) |
| NIGHT Windows 〜東京の夜景 | みなとみらい・晴海埠頭のパノラマ等多数あり |
| 天空の富士 | 雄大な富士山のパノラマ |
| ビーナスのアトリエ | 神戸の360°パノラマ風景 |
| Gallery41 〜パノラマ写真集〜 | 前橋の七夕風景 |
| DIGITALわいどびゅう | 北アルプスの山頂パノラマ |
| 山と花の癒し系サイト | 大天井岳より朝日に輝く槍・穂高連峰 |
| ふくさん HomePage | ハウステンボス |
| 山と花と旅と壁紙のページ | カナディアンロッキー お台場の夜景 |
| 「けんちく探訪」 | 建築空間を360°パノラマ仮想空間での再現 |
| ちィーすのデジカメ・・・ | S45でのパノラマ画像 |
| 信州東稜山岳会 | 祖父岳360展望 ( CG画像 ) |
| 篠の部屋 | お花 |
| フォトこんてな | びわこ大津館、朽木村の冬 など |
| 光と風の世界 | 雪山 |
| 明石海峡夏景色 | 大蔵海岸から (明石海峡大橋) |
| 新潟見どころナビ | 新潟の風景 |
| テツの小部屋 | 福岡市の風景 大濠公園、福岡城址、花鶴浜、福岡ドーム付近 |
| M☆eibun パノラマ写真館 | 東尋坊 |
| ひまわり大好き | 若草山 |
| 祐子の部屋 | 福岡市大濠公園 |
| トミーズ フォト ギャラリー | 赤城山 |
| 茨城県岩井市立岩井第一小学校 | 学校行事など |
| 豊島区立竹岡健康学園 | 学園屋上からの風景(千葉県富津市) |
| Matutiya | 白山 |
| フォトアルバム by LOM | 神戸港 |
| 埼玉県立さきたま資料館 | 稲荷山古墳からの眺望 |
| 山陰夜景街道 | 鳥取・島根の夜景 |
| デジホト | 横浜の風景(夜景) |
| Komei Harada's Home Page | サンフランシスコにお住まいの原田様 |