Facebook IDプロバイダの設定方法の説明です。
おしながき
Facebook for Developersでのアプリ登録.
Facebook含めてフェデレーション IDプロバイダの設定はGCP/Firebaseでは完結できず、フェデレーション IDプロバイダでの設定が必要です。Facebookの場合はFacebook for Developerサイトで設定します。
Facebookに対して、以下の作業が必要です。
- Facebook for Developersアカウント登録 : Facebookアカウント対して1回必要。
- アプリ登録 : アプリごとに必要。
- データ使用状況の確認 : アプリ登録直後および、その後年1回は更新が必要。
登録を行ったFacebookアカウントがそのアプリの管理者となるので、管理者にしたいアカウントで登録作業を行ってください。
Facebook for Developersアカウント登録.
- ブラウザでFacebook for Developerサイトを開きます。Facebookでのログインが必要なので、Facebookアカウントがなければ作ってください。
- サイト右上にの「利用を開始する」リンクを押して登録を開始します。既に登録が住んでいる場合、「利用を開始する」の代わりに「マイアプリ」が表示されます。

- 利用規約と開発者ポリシーの確認を要求されます。これらは別ウィンドウ/タブで開きますので確認の後、「次へ」を押します。

- SMSによる本人認証が行われる場合がありますので、電話番号を入力して認証します。SMSを受信できるスマートフォンなどが必要です。
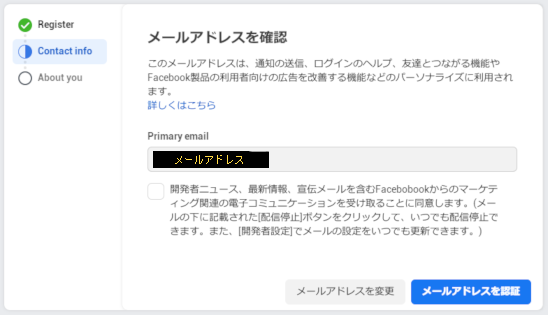
- メールアドレスの確認が行われます。Facebookアカウント取得時に入力済みと思われますので、そのメールアドレスが表示されます。またメールでニュースなどの配信を希望するかどうかを確認されますので、適当に選択します。

- 登録者の立場を選択して完了です。

アプリ登録.
準備.
 Facebook for Developersへアプリを登録する前に、GCPコンソールで1つだけ準備があります。ログイン成功時のコールバックURIを確認しておくことです。
Facebook for Developersへアプリを登録する前に、GCPコンソールで1つだけ準備があります。ログイン成功時のコールバックURIを確認しておくことです。
GCPコンソールの「新しいIDプロバイダ」画面でFacebookを選択して遷移した「新しいIDプロバイダ」画面の、「Facebookを構成する」の下に記載されているURIを保存しておきます。タブや別ウィンドウでこの画面を保存しておくのが楽です。
Facebook for Developersへのアプリ登録手順.
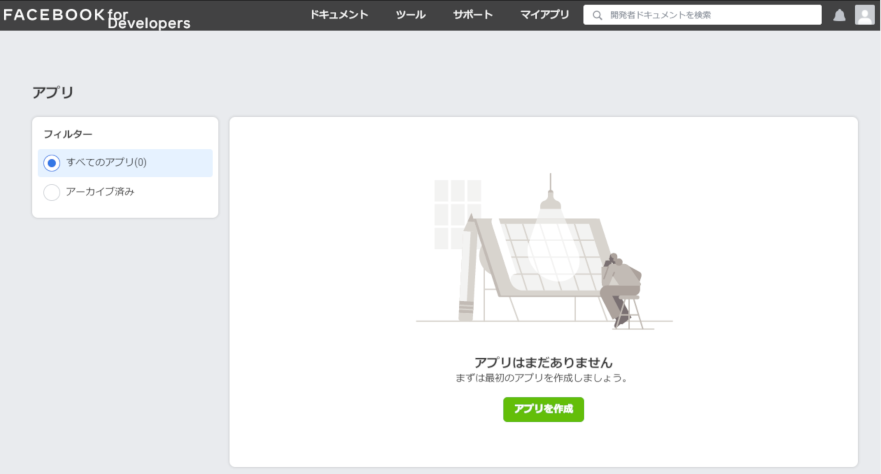
- 以下のキャプチャ画像ではまだ1つもアプリを登録していませんので、「まだアプリはありません」と表示されています。「アプリを作成」を押して、アプリの追加を始めます。既に何らかのアプリを持っている場合は、右上に「アプリを作成」ボタンがあります。

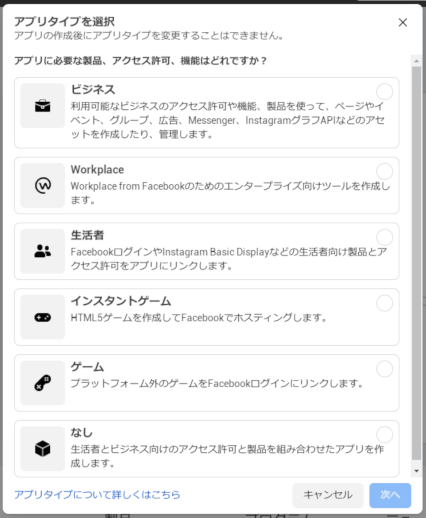
- アプリに必要とされる機能を、アプリの型から選択します。詳細はこのダイアログ下部のリンク「アプリタイプについてはこちら」に説明があります。「Facebookログイン」を使用できる選択肢を選んでおけば問題なさそうです。後から変更できないので慎重に。間違えたら一度アプリを削除して、登録しなおしです。

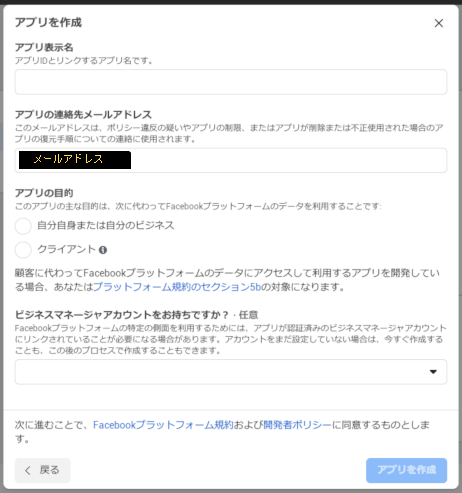
- アプリの詳細について入力します。
- 表示名 : 名前なので適当に。
- アプリの連絡先メールアドレス : デフォルトでFacebookアカウント取得時のメールアドレスが表示されていると思います。変更も出来るようです。
- アプリの目的 : Facebookのデータを操作できるアプリの場合は「クライアント」を選択する必要があるようです。
- ビジネスマネージャアカウントをお持ちですか? : Facebookの特定の機能を使用する場合に、予め取得したビジネスマネージャアカウントを選択する必要があるようです。任意なので使わないなら放置でも良さそうです。

- 最後にもう一度ログインパスワードを入力して完了です。
Facebookログインの追加.
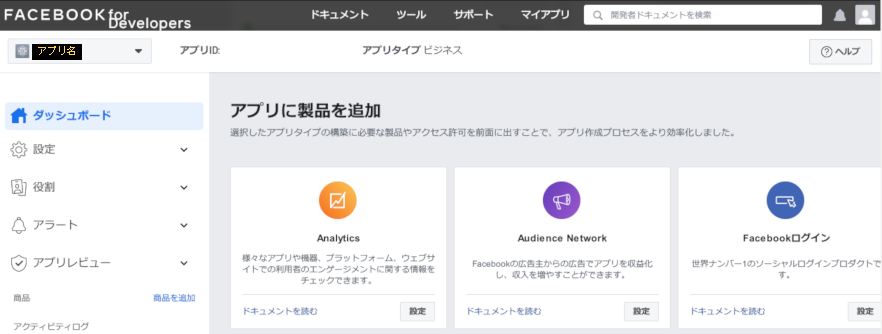
- 登録したアプリのダッシュボードが表示されていると思いますが、「アプリに製品を追加」の一覧の中から「Facebookログイン」を探し、その右下の「設定」ボタンを押します。

- 「クイックスタート」が表示されますが無視して、画面左のメニューから「Facebookログイン」-「設定」を選択します。
- 「有効なOAuthリダイレクトURI」に、前記「準備」で取得したURIを入力します。このURIは複数入力可能です。その他の項目はデフォルトのままでも大丈夫のようです。

- 最後に右下の「変更を保存」を押します。
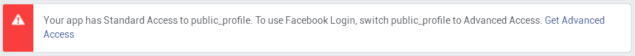
- Facebookログインの設定の画面上部に以下のような警告が出ている場合、「Get Advanced Access」のリンクを押して、

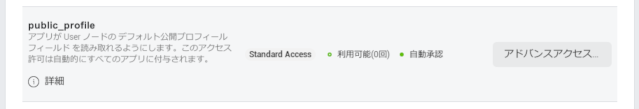
リストの中から「public_profile」の「アドバンスアクセス」を押します。

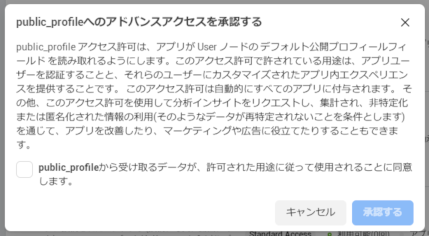
確認ダイアログが出るので、チェックボックスをチェックして「承認する」ボタンを押します。パスワードを確認されたら、ログインパスワードを入力してください。

アプリ情報の編集.
アプリを利用する場合はプライバシーポリシーと利用規約の表示が必要になるようです。別途それぞれを記載したHTMLページを用意し、それらのURIをアプリに設定します。
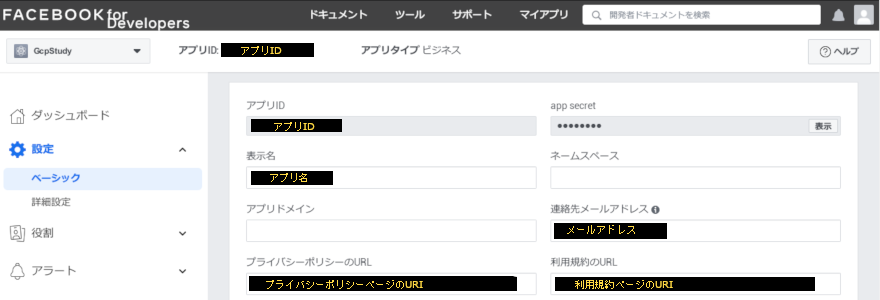
アプリの登録が済んだ時点で、アプリのダッシュボードが表示されていると思います。画面左側メニューにある「設定」-「ベーシック」を選択すると以下の画面が表示されます。「プライバシーポリシーのURL」にプライバシーポリシーページのURIを、「利用規約のURL」に利用規約ページのURIをそれぞれ入力し、右下の「変更を保存」を押します。
このタイミングで設定しなくてもいいのですが、いずれ設定を行っておかないと、後になってFacebookからアラートメールが届きます。
アプリ情報の取得.
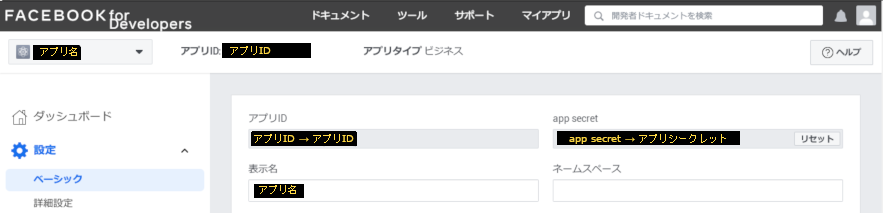
次にGCPコンソールで設定する情報を取得します。前記アプリ情報の編集で利用したページで、「アプリID」と「app secret」を取得しておきます。「app
secret」は最初は伏字になっていますが、枠内の「表示」ボタンを押すと表示できます。

データ使用状況の確認.
Facebookの場合は前記「Facebookログインの追加.」の手順5に示した「Advanced Access」を設定すると、少なくとも年1回APIとデータの使用状況について確認が必要なようです。最初の確認は設定した直後に必要になります。Facebook for Developerサイトにログイン中、画面上部に警告が出ていたら対処しないと、設定した「Advanced Access」が無効化されるようです。忘れそうで怖いですね。
GCPコンソールでの設定.
GCPコンソールでFacebook IDプロバイダを設定する手順は、以下のとおりです。公式ドキュメントでは「JavaScriptでFacebookログインを使用して認証する」ページの「始める前に」に説明されています。

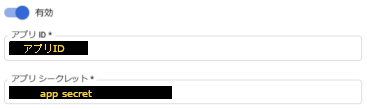
- GCPコンソールは「新しいIDプロバイダ」ページまたは「Facebookプロバイダの編集」ページになっているはずです。 一番上の「有効」のスイッチがONになっていることを確認します。
- 「アプリID」に、前記「アプリ情報の取得」で入手したアプリIDを、そのまま入力します。
- 「アプリシークレット」に、前記「アプリ情報の取得」で入手したapp secretを、そのまま入力します。
- 「保存」を押して完了。
Firebaseコンソールでの設定.
Firebaseコンソールからも設定可能です。
Authenticationページの「Sign-in method」タブを選択し、「ログインプロバイダ」のリストで「Facebook」をマウスでポイントしたときに右端に表示される鉛筆アイコンを押して、編集ダイアログを表示させます。GCPコンソールでの設定と同様に「有効にする」スイッチをONにし、「アプリID」と「app
secret」を入力し、「保存」したら完了です。
Facebookログインの使用.
必要な機能がFacebookアカウントを利用したログインのみに限定出来るなら、GCPのIdentity Platformの代わりに、Facebookログインを使用することもできると思います。しかしこのページの趣旨から外れるので、本サイトでは「そういう手もある」という紹介だけにとどめます。
興味のある方は「Facebook Login」を読んでみてください。
Copyright 2005-2021, yosshie.
